可以转载一下吗 会标注原文地址的
做设计的朋友,特别是新手,很难掌握色彩的搭配。比如我自己就有时候调的颜色感觉不太舒服。陆续收集了一些最舒服的色彩搭配RGB值,不敢独享,分享给大家。(本文未经允许,禁止转载)
PS.这个是比较早的一种配色方法,我又发现了最新的几组更好看的配色方案,也可以点击看一下:
《非常好看的配色RGB值以及如何找到自己喜欢的颜色搭配》https://www.icoa.cn/a/733.html
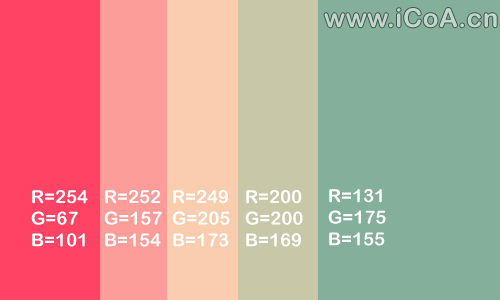
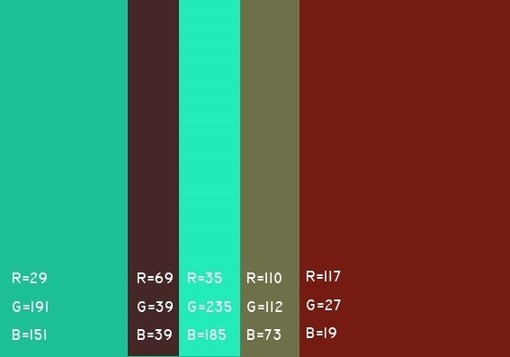
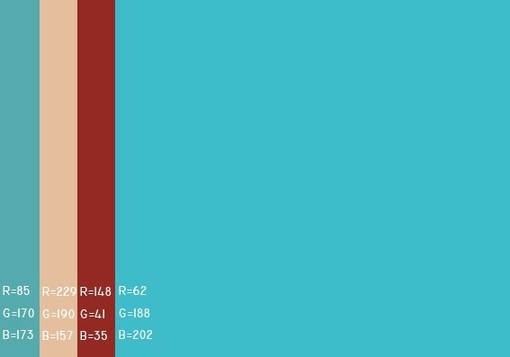
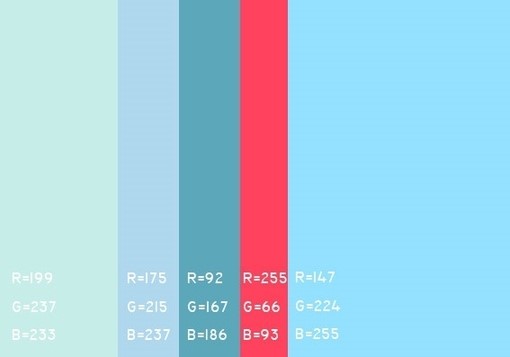
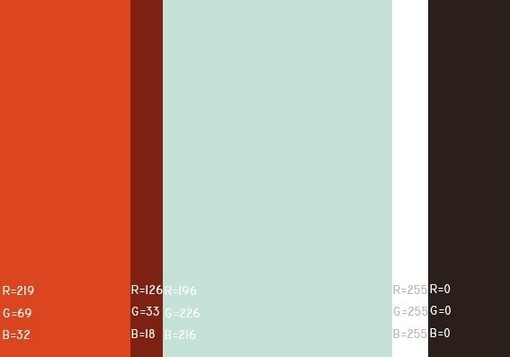
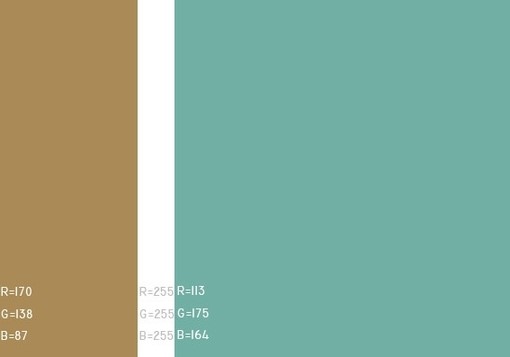
第一个是一种非常淡雅的色彩搭配,反正我自己感觉这一组颜色最舒服。

这一组颜色的RGB值如下:(当然颜色的名称可能不同人理解不同,只看上面的颜色就可以)
深红色:R=254 G=67 B=101
浅红色:R=252 G=157 B=154
浅黄色:R=249 G=205 B=173
浅青色:R=200 G=200 B=169
淡青色:R=131 G=175 B=155
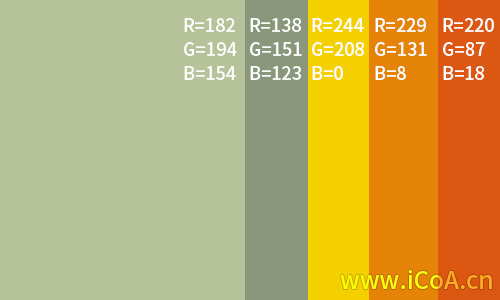
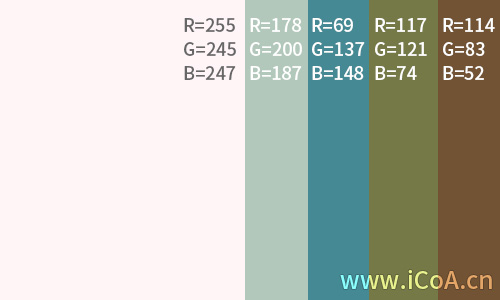
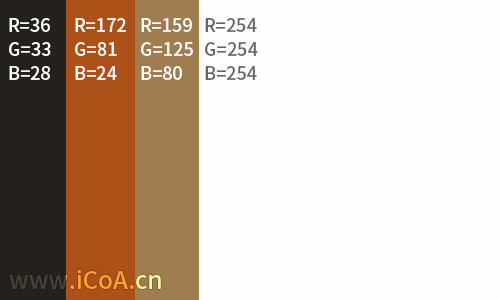
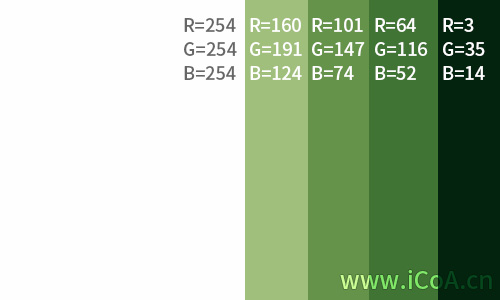
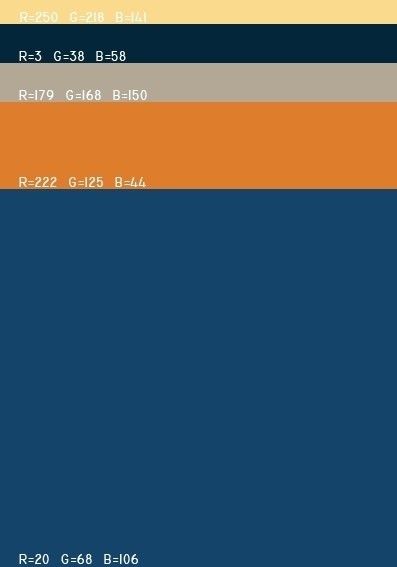
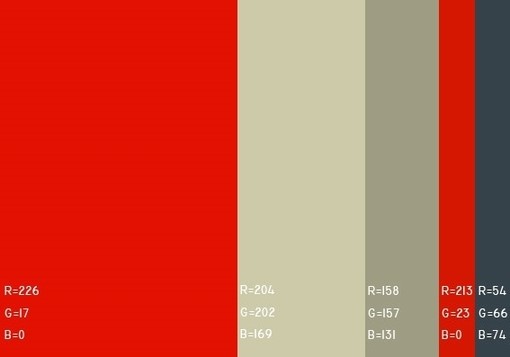
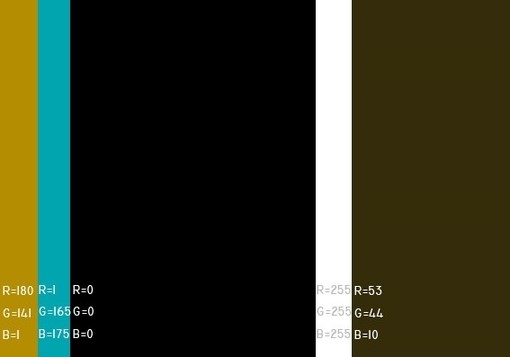
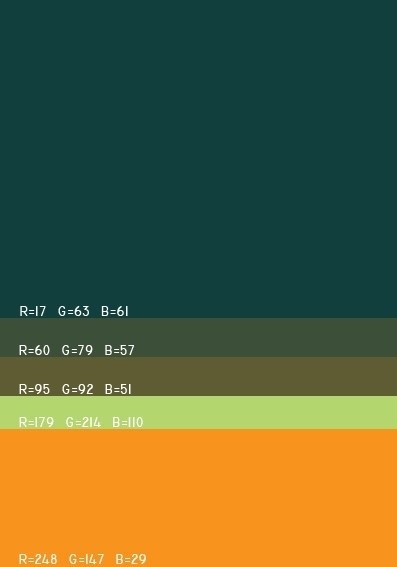
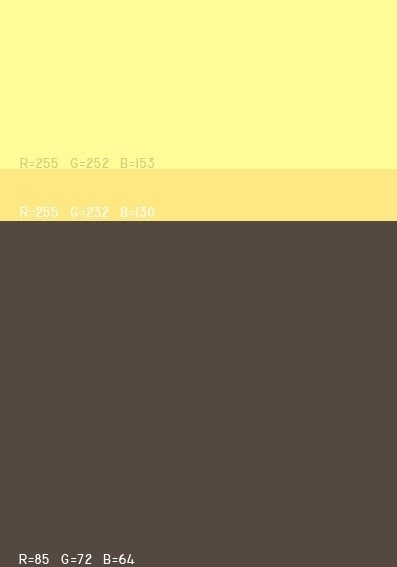
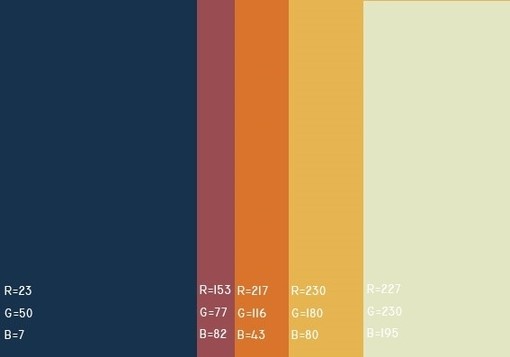
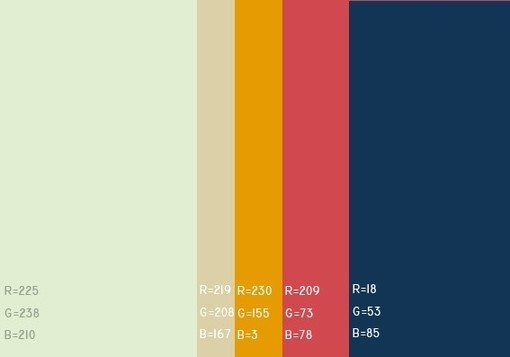
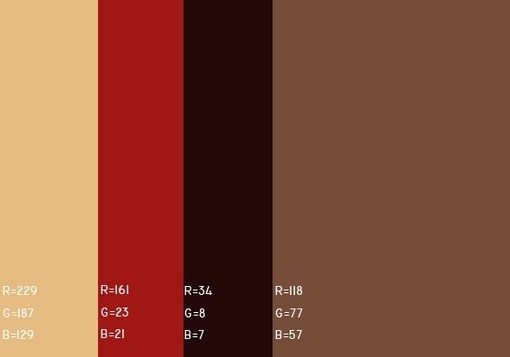
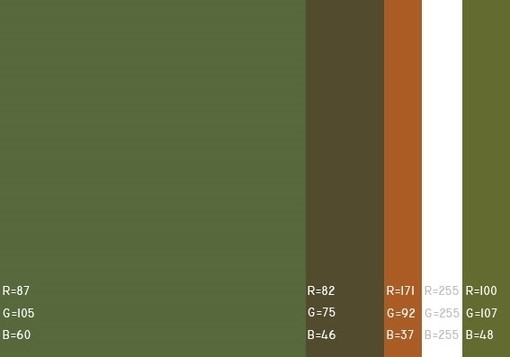
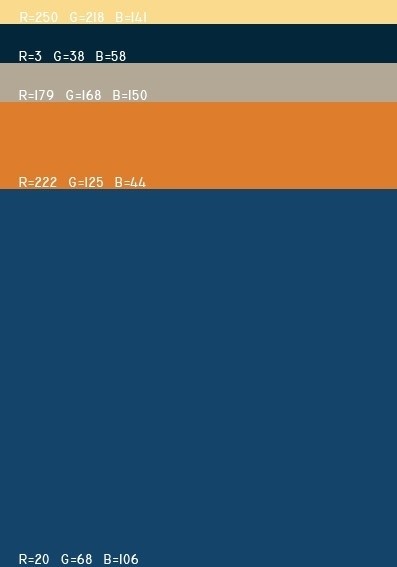
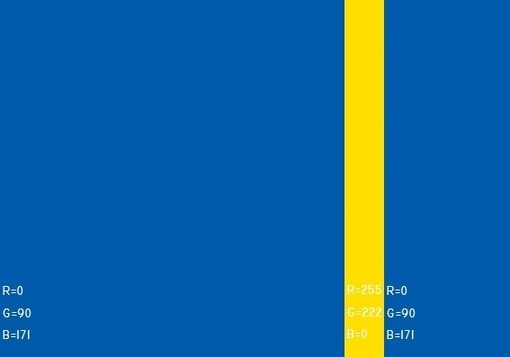
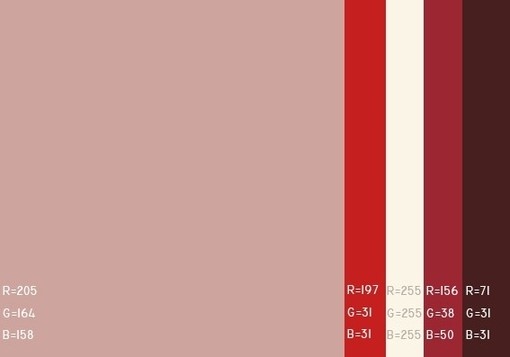
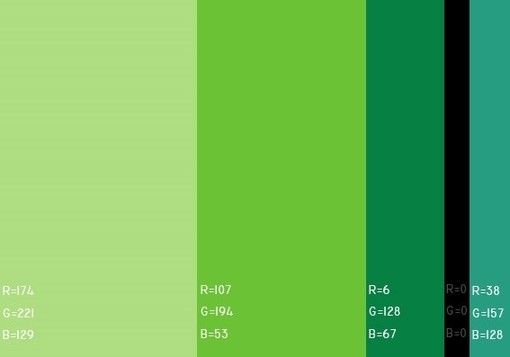
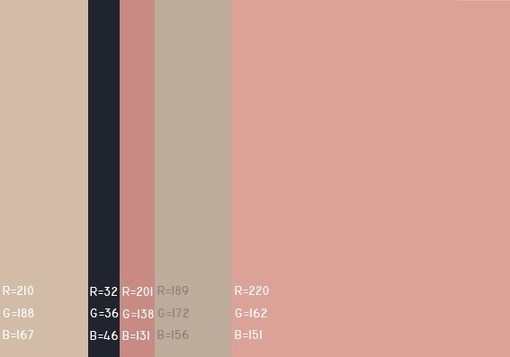
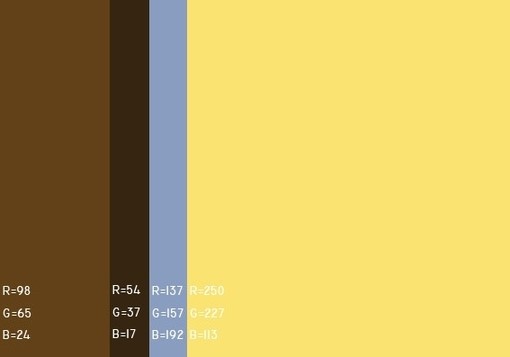
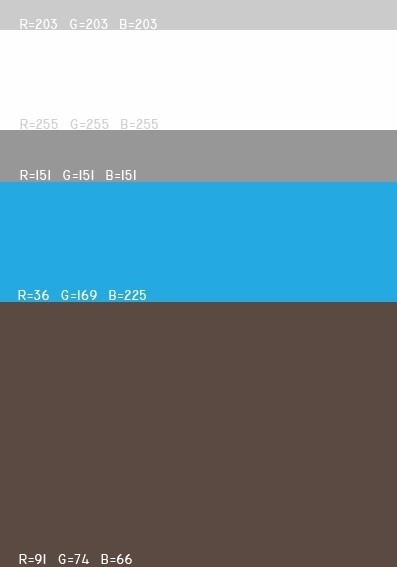
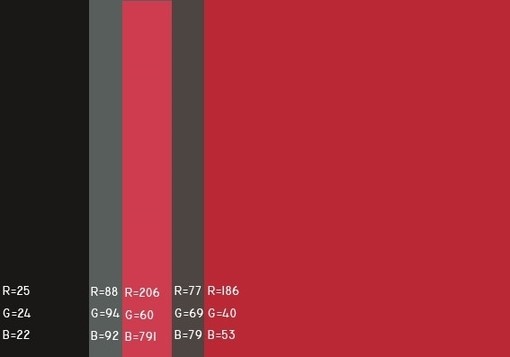
下面这几个也是我比较喜欢的配色:







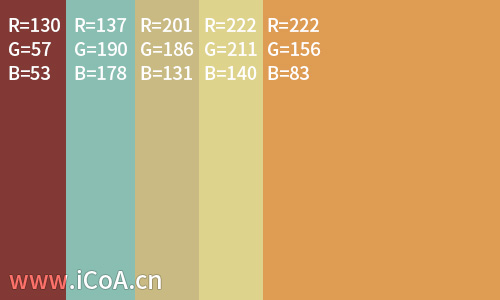
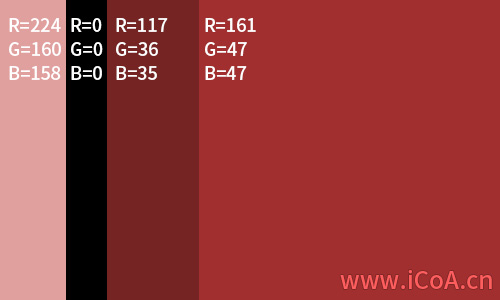
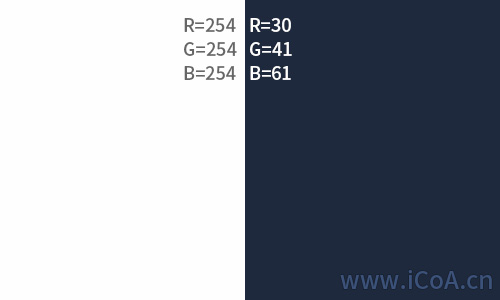
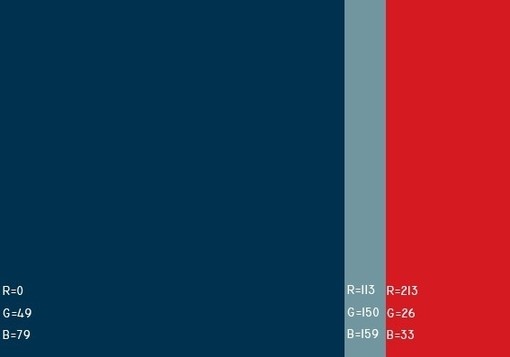
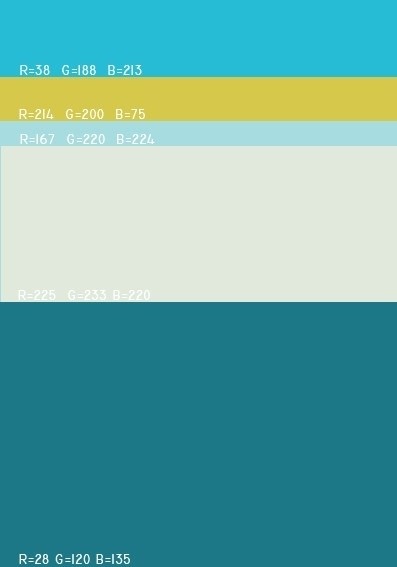
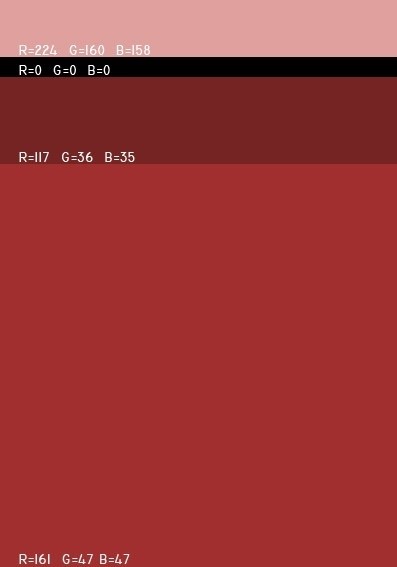
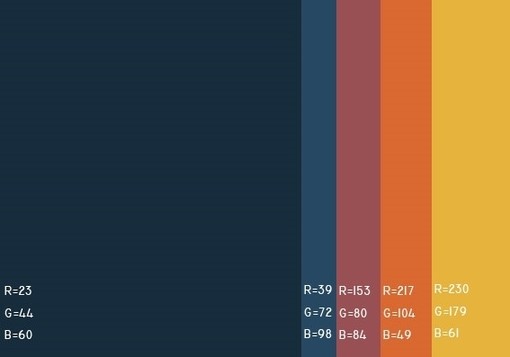
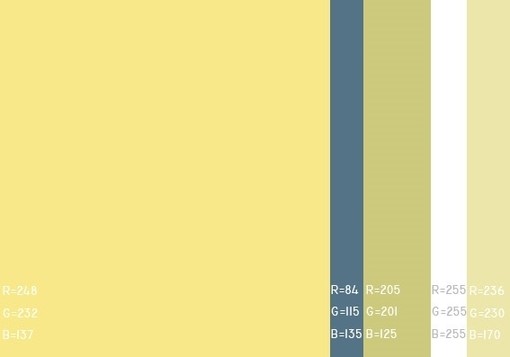
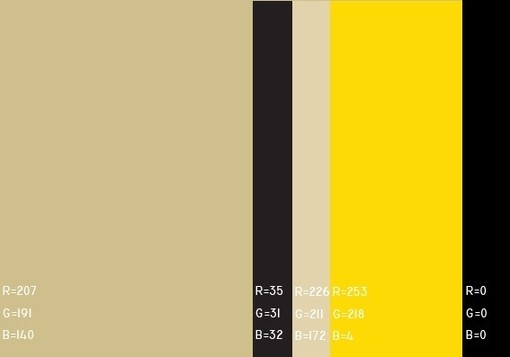
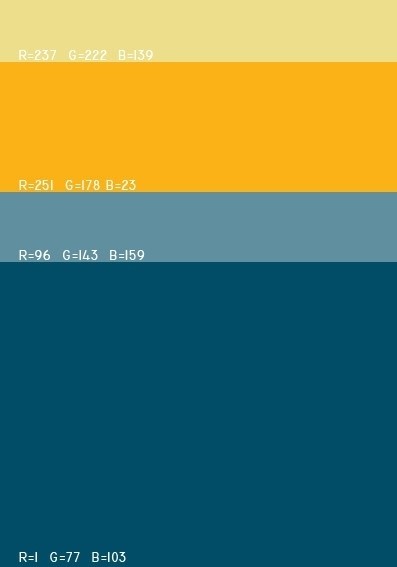
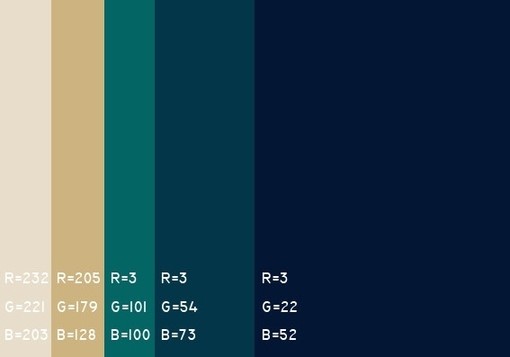
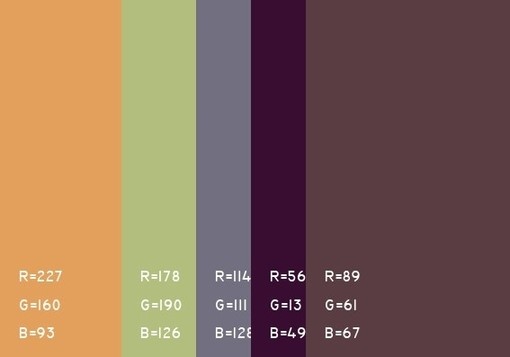
如果上面这些的搭配你不太喜欢,可以看看下面的这些:




































如果这几组配色还是不喜欢,没关系这篇文章《比较好看的配色以及如何找到自己喜欢的配色》也可以点击看一下。
下一篇:Google 提示 available in the new AdSense interface
上一篇:限定输入框只能输入数字
- 相关文章 -
CSS样式兼容IE6,IE7的技巧 - 2012-11-17
简单DIV+CSS浮动在线客服代码,支持IE6 - 2012-11-17
CSS控制大图片自动缩放的样式,支持IE6 - 2012-11-15
CSS隐藏DIV层和显示DIV层的控制方法 - 2012-11-15
正则表达式的规则 - 2012-11-13
用js实现只能点击一次的按钮的功能 - 2012-11-10
JS 正则表达式的用法 - 2012-11-09
五则电视广告脚本(转) - 2009-08-03
- 文章评论 -
- 最新评论[8条评论] -
可以转载一下吗 会标注原文地址的
滴答
感激大佬拯救小白
很好看哦,用来做笔记啦
感谢分享,抖音封面字体颜色搭配着实很让我头疼,感谢楼主
很棒呀,谢谢了
6666
所以还是可以的
版权所有©逍遥峡谷 - 星际中心超自然局 · 地球总部 |
逍遥峡谷 ·
酷品优选
Copyright©Interstellar Central Occult Agency (I.C.O.A)
本局纯属虚构,如有雷同,纯属巧合